Lưu ý : Đối với đại lý sử dụng thương hiệu riêng sẽ có đường dẫn đăng nhập riêng thay thế me.tadu.vn, trong các bài hướng dẫn gọi tắt là me.xxxx.com, muốn cấu hình thương hiệu riêng xem tại thiết lập thương hiệu riêng cho đại lý
Tính năng này chỉ áp dụng cho đại lý sử dụng thương hiệu riêng.
Đăng nhập vào me.tadu.vn hoặc me.xxxx.com
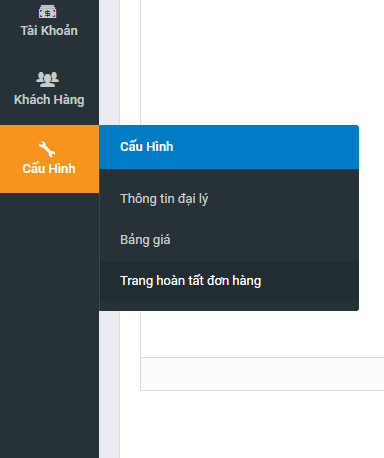
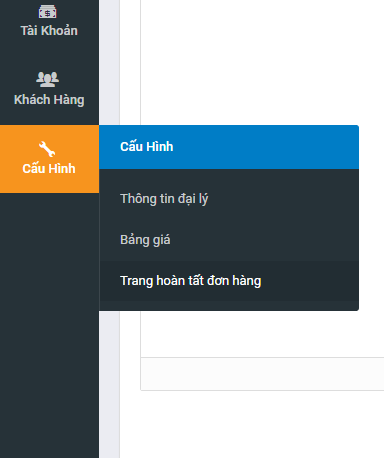
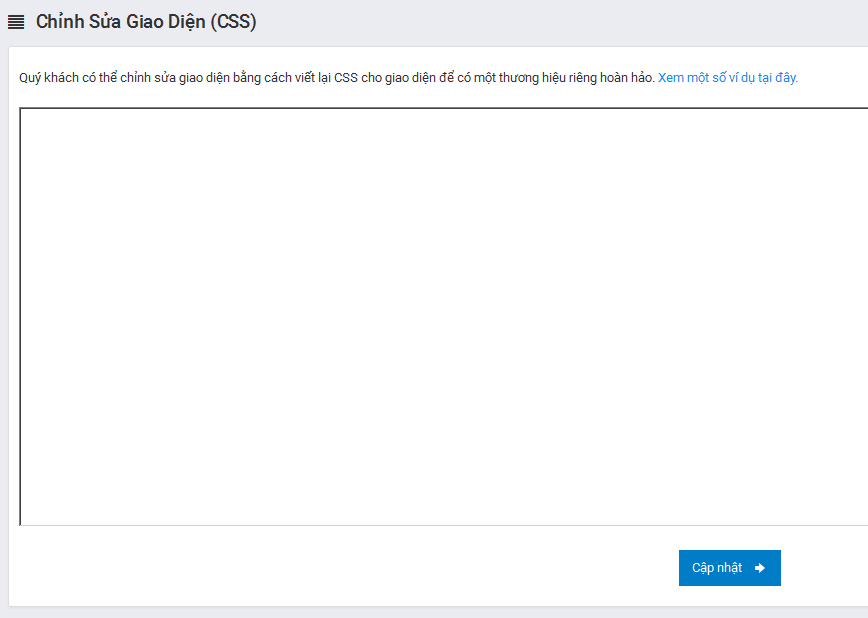
- Bên menu bên trái chọn “Giao Diện” > “Sửa giao diện (CSS)”

- Viết lại CSS để chỉnh sửa giao diện cho hợp ý sau đó nhấn “Cập nhật“

- Sau khi nhấn “Cập nhật” giao diện mới sẽ được áp dụng ngay lập tức.
Hướng dẫn viết lại CSS:
- Để bài viết được đơn giản, Tadu chỉ hướng dẫn cách thức đổi màu đối với menu bên trái, các phần tử khác đều được áp dụng với phương pháp tương tự.
- Để đổi màu menu bên trái, việc đầu tiên ta cần xác định Class nào tác động đến màu sắc của menu bên trái, sau đó viết lại Class này.
- Để thay đổi giao diện, chúng ta cần viết lại CSS cho các phần tử nhằm mục đích thay đổi màu sắc, hiệu ứng,…
- Việc đầu tiên là xác định phần tử cần viết lại CSS.
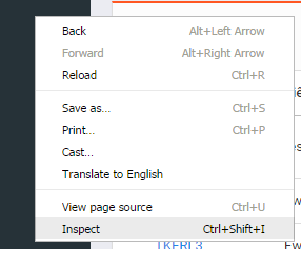
- mở giao diện bằng chrome > click chuột phải vào menu bên trái > “Inspect“.

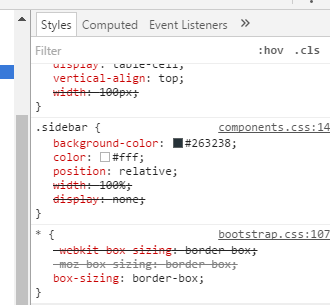
- Ngay cửa sổ phía dưới, chúng ta chọn đúng phần tử tác động vào màu sắc trên giao diện. Ngay góc dưới bên phải ta sẽ thấy được Class tác động đến màu sắc của phần tử này.
- Đối với trường hợp ví dụ này, Class tác động đến màu sắc của menu bên trái là slidebar với thuộc tính background-color:#263238.

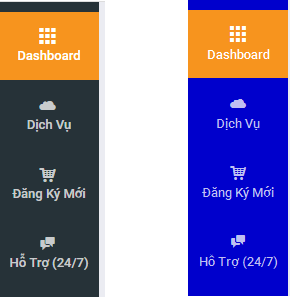
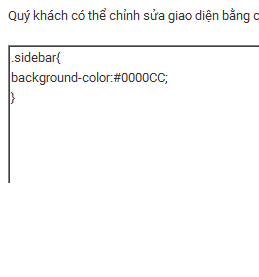
- Chúng ta sẽ đổi màu menu trái sang màu xanh có mã màu #0000CC.
- Nội dung chỉnh sửa như trong hình.

- nhấn “Cập nhật“.
- Chúng ta sẽ thấy được sự thay đổi màu sắc ngay sau khi load lại trang như trong hình.